Table of contents
What is a Product Detail Page (PDP)?
A Product Detail Page, also referred to as a PDP, is the webpage that provides in-depth details about a specific product on an eCommerce site. The PDP content should include everything a shopper needs to know about a particular product to make an informed purchase decision including product specifications, colour, sizes, materials, pricing, shipping options, and more.
What does a PDP typically include?
-
Breadcrumb: This shows the shopper the path they’ve taken to arrive at the product page or what category/sub-categories the product appears against. E.g. Home > Womens > Dresses > Maxi Dresses
-
Product Title: This should be the H1 of a page and should help the shopper know immediately what they’re viewing
-
Description: Often eCommerce sites have both a short and long product description. Typically the short description sits alongside the image/video gallery whilst the long description sits further down the page. The description should accurately describe the product, its features, its benefits whilst also providing useful links to further content. Along with the Product Title, this is a vital part of SEO (search engine optimisation) so ensuring relevant keywords and internal links are included will be key to ranking success
-
Product images and videos: Product images and videos should be incorporated into the gallery, providing the user with different angles of the products and close-ups of specific details. Some retailers and brands also use the gallery as an opportunity to incorporate a customer review. Make sure to add alt text to your images as this will also help with SEO
-
Attributes: Adding global attributes such as size, colour etc. to your PDP helps the shopper choose the right variations for them in addition to supporting product filtering on the Product Listings Pages. The attribute data is also used by Search Engines to provide additional information to searchers. Attribute data can also be used to include Attribute Messaging that highlights important product information upfront, helping shoppers decide if a product meets their needs
-
Price, Promotion and Availability: Price is of course a key component on the PDP and any offers tend to sit directly alongside this, encouraging shoppers to purchase. Availability is often included in-line to avoid shopper frustration further into the Buying Journey
-
Call-to-Action (CTA): Typically CTAs will include ‘buy now’, ‘save for later’, ‘add to wishlist’ but as we’ll see in the examples below, can also include ‘buy sample’, ‘order a brochure’, ‘visit the store’ and ‘click and collect’
-
Cross-Selling and Up-Selling: This can come in many forms, including bundles, ‘also bought with’, ‘customers also bought and ‘frequently bought together’. These strategies can not only help to reduce shoppers leaving your site but can also substantially increase your Average Order Value metric
-
Policies: Returns policies and privacy policies are commonly included on the PDP
-
Shipping information: 48% shoppers cite extra costs as being a key reason for online cart abandonment rates according to research by the Baymard Institute
Why is a Product Details Page important for Conversion Optimisation?
The Product Detail Page is a vital part of any eCommerce strategy as it is the page that leads directly to a sale. With the majority of traffic from search engines, marketing campaigns and social media today driving visitors directly to the PDP, the page is increasingly becoming the first point of contact a shopper and potential customer has with your site. The PDP therefore serves multiple purposes – it must capture the shoppers attention, engage and convince her/him to spend more time on the page, make a purchase decision and explore other pages on the site.
If the content and design of your PDP is incomplete, incorrect or not intuitive, your shoppers will likely quickly leave without making a purchase.
Knowing what information a shopper wants and presenting it in an intuitive manner is the key to the success of a PDP. The Product Detail Page design should undergo continual A/B testing as part of a wider Conversion Rate Optimisation strategy.
Balancing the amount of product information that’s included with how it is structured and including best practice functionality is the key to delivering an optimal shopper experience.
Best Practices for PDP Design in 2025
With an understanding of why the PDP in retail is so important and an overview of key components of the PDP, the next step is leveraging best practices for PDP design and functionality to optimise user experience and increase conversion rates.
- Mobile optimisation – With nearly 70% of online shopping done on a mobile device it is critical to ensure that your shopping experience is mobile optimised. That means ensuring that key product information on your PDP is easy to find, that the load speed is fast and the mobile UI is responsive.
- Reviews and ratings – Shoppers rely on reviews and ratings on the PDP to help inform their purchase decisions, but with sometimes hundreds or thousands of reviews, it can be overwhelming and time-consuming for shoppers to find the relevant information they need. Consider aggregating reviews, summarising insight, integrating social proof and enabling review filters to optimise the PDP.
- Social Proof: By showcasing what other customers are looking at and buying, you will improve shopper confidence and by tapping into people’s fear of missing out (FOMO), you can encourage a shopper to buy before an item is sold out. Introducing social proof into the PDP is statistically and scientifically proven to deliver higher Conversion Rates and a higher Average Order Value (AOV). By aggregating shopping and browsing behavior in real-time, Social Proof can come in many forms, including bestseller, trending and popularity messaging.
- AI-powered product recommendations: Basic product recommendations help eCommerce brands and retailers recommend products that are similar to the products the shopper is currently viewing. AI-powered product recommendations suggest products based on a customer’s past behaviours, preferences, and interactions with the brand. AI-powered recommendations can also suggest complementary products, outfits etc.
- Attribute messaging: Too often, key product attributes that shoppers are looking for, are buried below the fold on the PDP. Attribute messaging captures a shopper’s attention by highlighting essential product information upfront.
- User-generated content: UGC (User-Generated Content) on the product detail page that showcases real people using the product helps build authenticity and increases trust in a brand. UGC can take different forms such as images pulled from social media, reviews with photos and videos and user-generated FAQs.
Product Detail Page Examples
Below are three product detail page examples that include PDP best practices and design recommendations.
1. Very
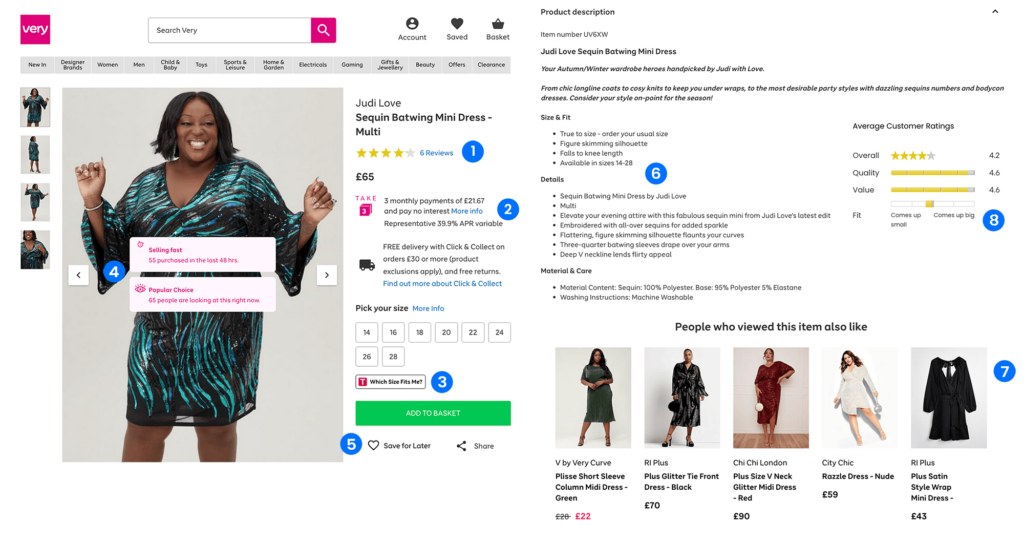
very.co.uk key highlights:
- Reviews sit right below price: This immediately provides shoppers with aggregated shopper feedback at a glance.
- Flexible payment options and Shipping details come before size selection: Very have recognised the importance of these two factors in the decision making process for their audience and pulled them higher up the information hierarchy on the page.
- Sizing Guide: By providing an easy to access sizing guide, this simultaneously helps shoppers make informed purchasing decisions whilst also reducing returns (one of the major challenges for eCommerce brands).
- Social Proof Messages: This is another vital form of social proof that helps shoppers make informed purchasing decisions based on the real-time behaviours of others. In this example, Very are using ‘popularity’ and ‘trending’ messages and utilise animations that align with the brand design and capture the attention of the shopper.
- Detailed Product Description: A detailed product description not only helps the shopper find the information they need but it also helps search engines understand more about the product in order to rank it on Search Engine Results Pages (SERPs).
- Up-Sell and Cross-Sell: Very.co.uk use a range of ‘people also like’ and ‘people also bought’ galleries to help users find alternative or additional products to purchase.
- Detailed product reviews broken down by Quality, Value & Fit: Retailers and brands are increasingly asking their customers for feedback against a set list of criteria (e.g. fit, quality). This not only helps other shoppers make informed purchases but these also serve the Brand by providing detailed customer feedback for future product development.

2. Wickes
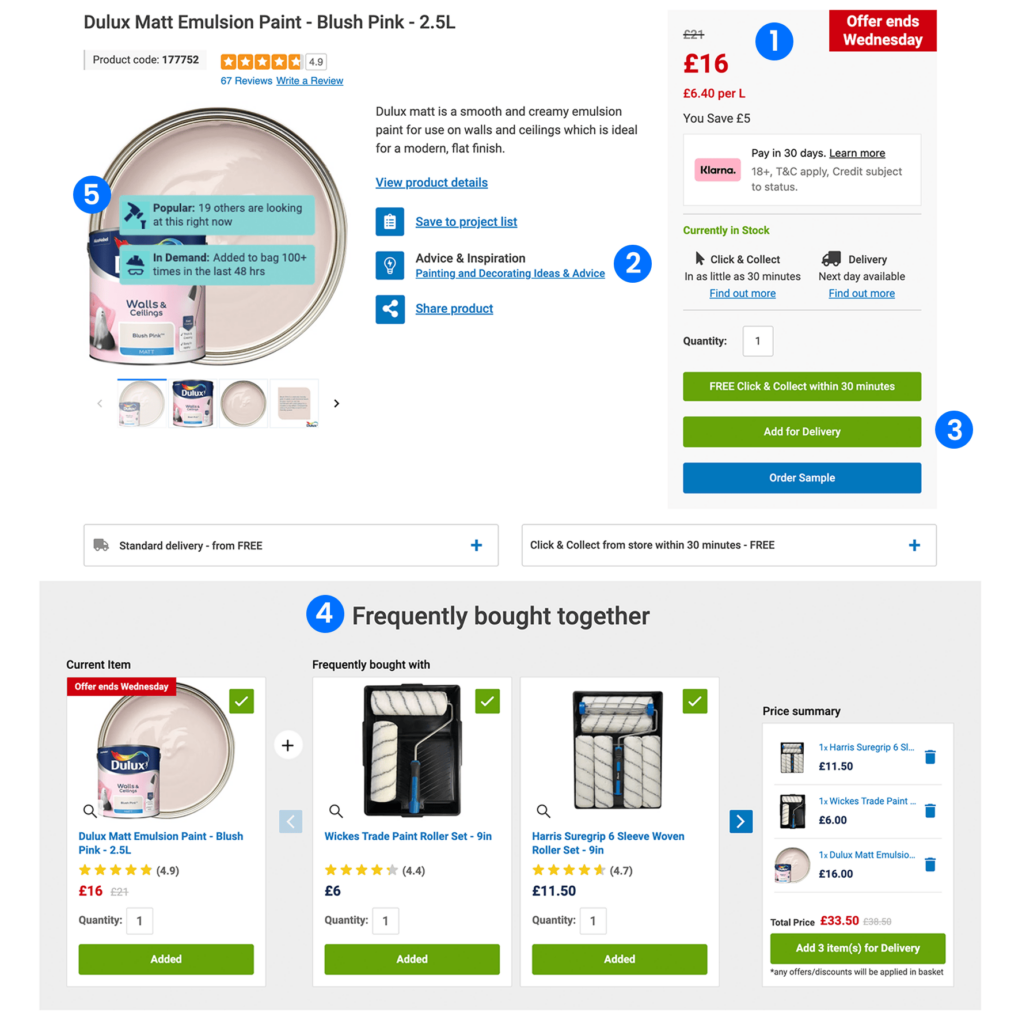
wickes.co.uk key highlights:
Offer Prominence: The offer is repeated for maximum impact and the use of red helps drives urgency
Advice and Inspiration link: Providing additional advice and inspiration will help the shopper make a more informed decision but what is particularly interesting here is that instead of opening this in the same window, they’ve opened it in a new tab so that they allow the shopper to easily complete the purchase once they’ve browsed the ideas section of the site
Alternative Call To Actions: Wickes not only provide the shopper with a delivery or ‘click and collect’ option, but also provide them the option of ordering a sample, perfectly mirroring the behaviour of shoppers in their physical stores
Frequently Bought Together: A great example of cross-selling in action is used directly underneath the main product
Social Proof: Wickes also integrate social proof messaging with real-time viewer figures

3. Victoria Plumbing
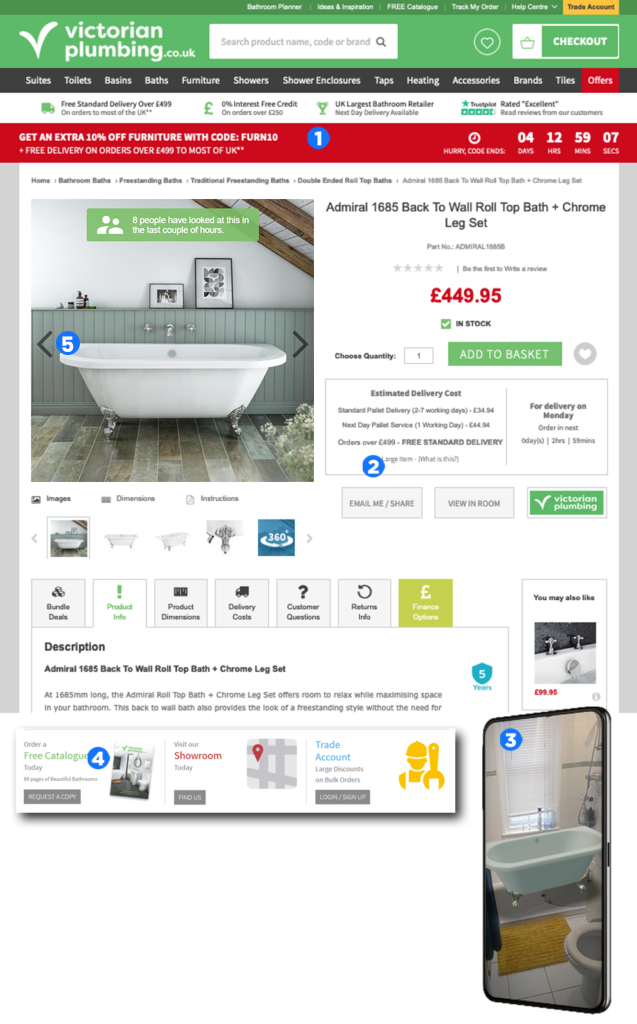
victorianplumbing.co.uk key highlights:
Offer Countdown: The offer countdown in combination with the red colour helps drive urgency
Delivery specificity: A countdown for a delivery on a specific day similarly drives a sense of urgency
View in room: A great use of Augmented Reality to help shoppers visualise how the product will look in their room
Lead Generation: Just below the cross-sell blocks are alternative options for the shopper including the option to ‘order a free catalogue’ and ‘visit the showroom’. This recognises that for higher value items, shoppers may not be comfortable buying online without further touchpoints. The former also offers a lead generating opportunity for Victorian Plumbing, allowing for future follow up (by email or phone)
Social Proof: Victorian Plumbing use granular real-time viewing figures, amongst other social proof messages, aligned to their brand colours and accompanied with relevant icons

How to Optimise PDP Pages with Social Proof
An enormous amount of site traffic flows from search engines, social media and other marketing sources directly to the PDP, and a large part of eCommerce success therefore hinges on the effectiveness of this page. The PDP needs to be relevant to the shoppers intention, capture their attention and either convert into a sale or encourage them to stay on the site and engage with other pages.
Retailers and brands can leverage different forms of social proof on the PDP such as reviews and ratings, user-generated content and social proof messaging.
By including social proof messaging on the eCommerce PDP, retailers and brands are able to significantly boost shopper engagement and increase conversions. Social proof aggregates what other customers are looking at and buying in real-time and transforms this data into engaging messages that capture shopper attention and improves shopper confidence. By aggregating shopping and browsing behaviour in real-time, social proof messaging on the PDP can come in many forms, including bestseller, trending, popularity and urgency messaging. Social proof messaging can also be combined with ratings and reviews to display the most powerful combination of social proof above the fold.
The Taggstar Social Proof Solution is extremely easy to integrate on the PDP, PLP and across the shopping journey, and is available for enterprise retailers as well as brands that are growing their eCommerce business.